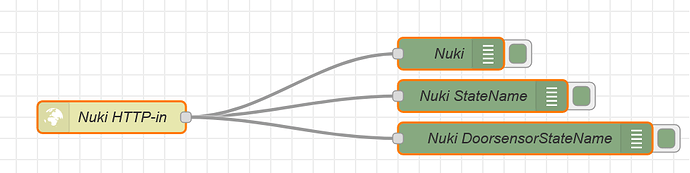
The left is a http-in node that receives the callback from the Nuki.
In my case, the Node-RED url is set to /addon/red/nuki
Consequently the callback url in Nuki is set to http://192.168.178.32/addons/red/nuki, where the IP is my homematic address
The Debug outputs simply fetch either the whole JSON list
{“deviceType”:0,“nukiId”:xxx,“mode”:2,“state”:1,“stateName”:“locked”,“batteryCritical”:false,“batteryCharging”:false,“batteryChargeState”:38,“doorsensorState”:2,“doorsensorStateName”:“door closed”}
or a value such as StateName “door closed”.
What you do with the data is up to your choice, you can feed it in Homematic variables or use it in Node-RED.
The advantage to my other Homematic implementation is that Node-RED simply listens to the data, without having to poll the bridge again.
Full flow
[
{
"id": "ffdccaa1.768fe8",
"type": "http in",
"z": "427fc89b.e34038",
"name": "Nuki HTTP-in",
"url": "nuki",
"method": "post",
"upload": false,
"swaggerDoc": "",
"x": 150,
"y": 3140,
"wires": [
[
"3de5525d.a3a98e",
"1a51e3b2.5f8894",
"447f2b23.ad5774"
]
]
},
{
"id": "3de5525d.a3a98e",
"type": "debug",
"z": "427fc89b.e34038",
"name": "Nuki StateName",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload.stateName",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 500,
"y": 3120,
"wires": []
},
{
"id": "1a51e3b2.5f8894",
"type": "debug",
"z": "427fc89b.e34038",
"name": "Nuki",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 470,
"y": 3080,
"wires": []
},
{
"id": "447f2b23.ad5774",
"type": "debug",
"z": "427fc89b.e34038",
"name": "Nuki DoorsensorStateName",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload.doorsensorStateName",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 540,
"y": 3160,
"wires": []
}
]